在展覽會上,如何讓現場人員能夠更加有效率地與客戶互動,一直是許多展商關注的議題。而在去年的展覽中我們也遇到了類似的困境,需要等回去後才能知道填單的人是誰,是否是我們預期的目標客戶。
因此今年我們決定利用 Google 問卷表單和 LINE 進行串接,讓現場人員可以即時了解填單者的身分和需求,進而提高溝通和交流的效率。
實際實施後效果不錯有些客戶當場就能夠討論和交流。未來我們也會繼續研究增加同時寄送電子報等功能,以增加客戶參與度和互動性。
這篇文章將會分成三個主要部分。首先,我們將會介紹如何取得 LINE Notify 通知功能,接著是如何在 Google 表單上安裝自動化腳本,最後我們會進行驗證,確認整個流程的正確性。
第一 取得 LINE Notify 通知
開啟瀏覽器,前往 LINE Notify 官方網站。

Line Notify
https://notify-bot.line.me/zh_TW/
點擊畫面上方的「登入」按鈕,以 LINE 帳號登入。

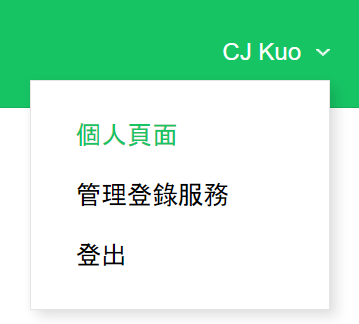
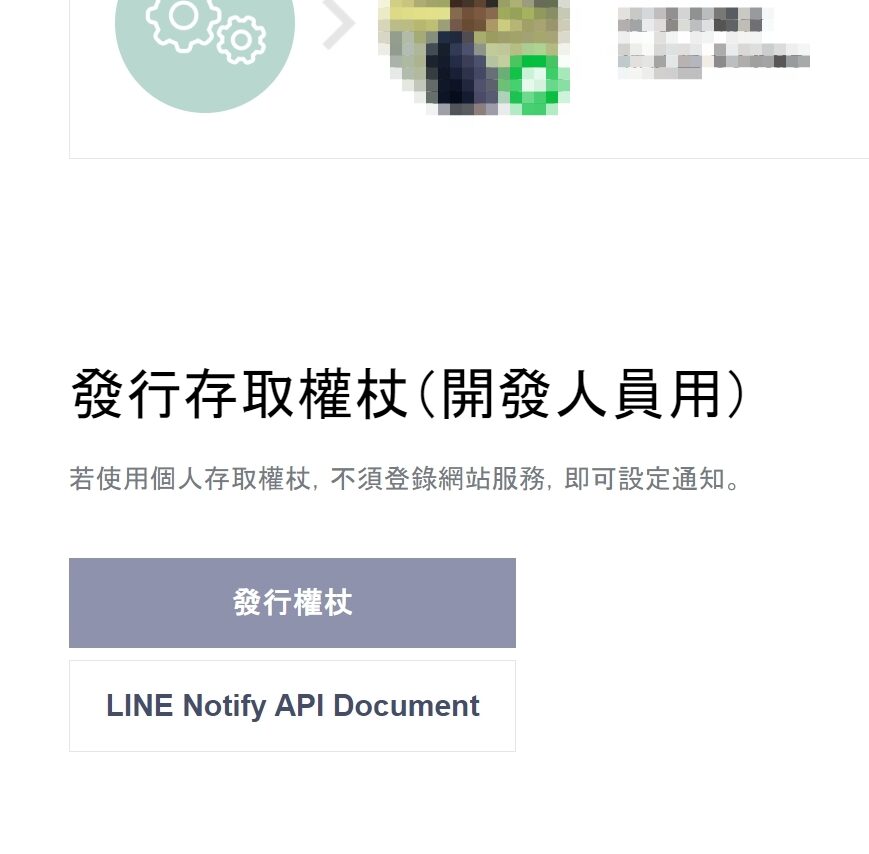
登入後,點擊畫面右上方的「我的頁面」,選擇「發行權杖」


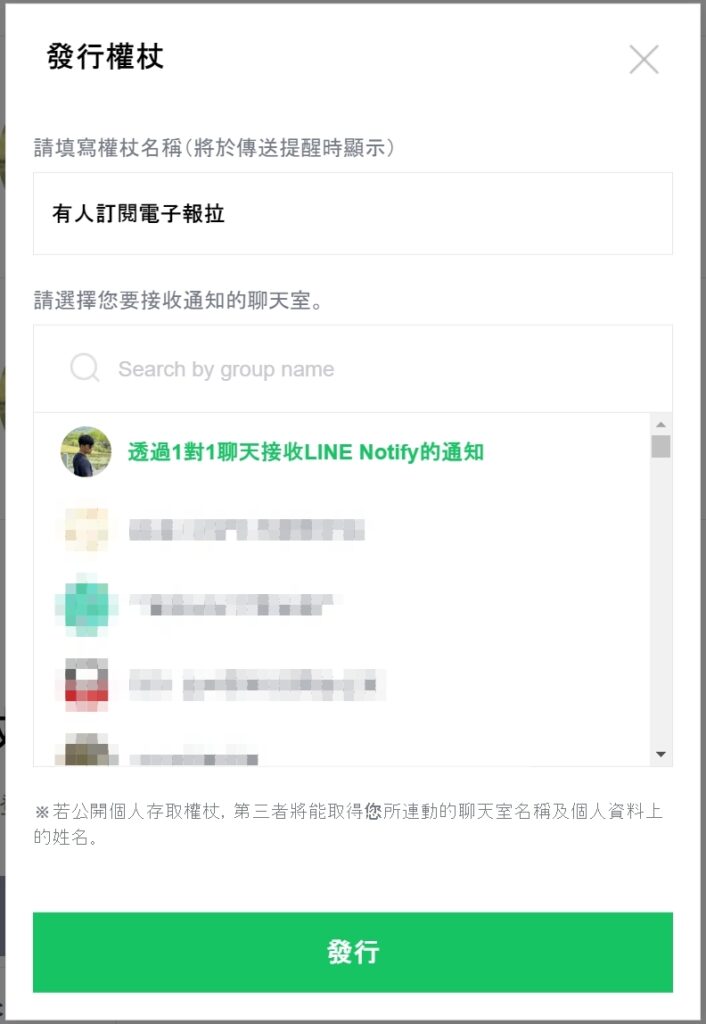
輸入一個Line Notitfy 通知名稱,例如「有人訂閱電子報拉」,並選擇要發送的聊天室,最後按下「發行」,請注意填寫完畢後無法修改。

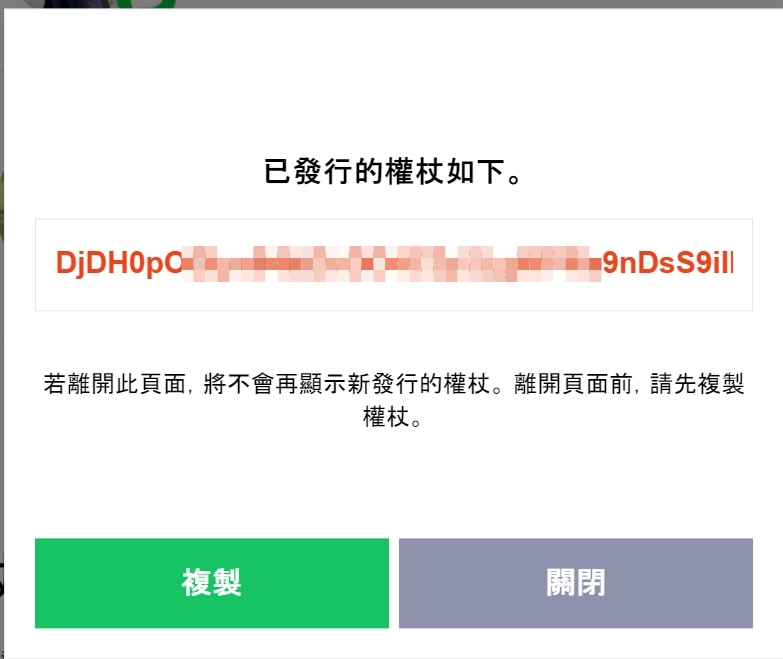
成功發行後,複製取得的 Token,稍後會需要使用。請注意,這個 Token 是私人資料,不要隨意洩漏給他人。

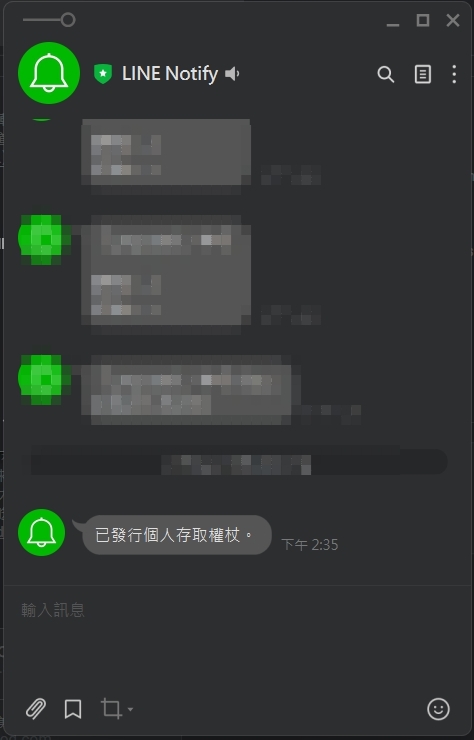
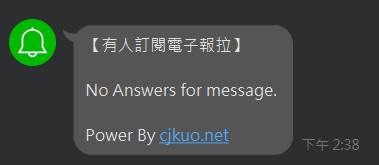
完成上述步驟後,我們已經成功取得可以發送 LINE Notify 通知的 Token,接下來我們就可以透過這個 Token 發送通知了,也再通知裡看到Line 中的 Line Notify 發出訊息”已發行個人存取權杖”。

第二 在Google 表單上安裝 Apps Script
在進行 LINE Notify 通知的發送前,我們需要在 Google 表單上安裝 Apps Script 並撰寫自動化腳本。這裡的自動化腳本可以幫助我們監聽表單提交事件,並將表單內容自動推送至 LINE Notify 聊天室。
接下來,我們將這個安裝流程分成兩個步驟:
安裝程式碼
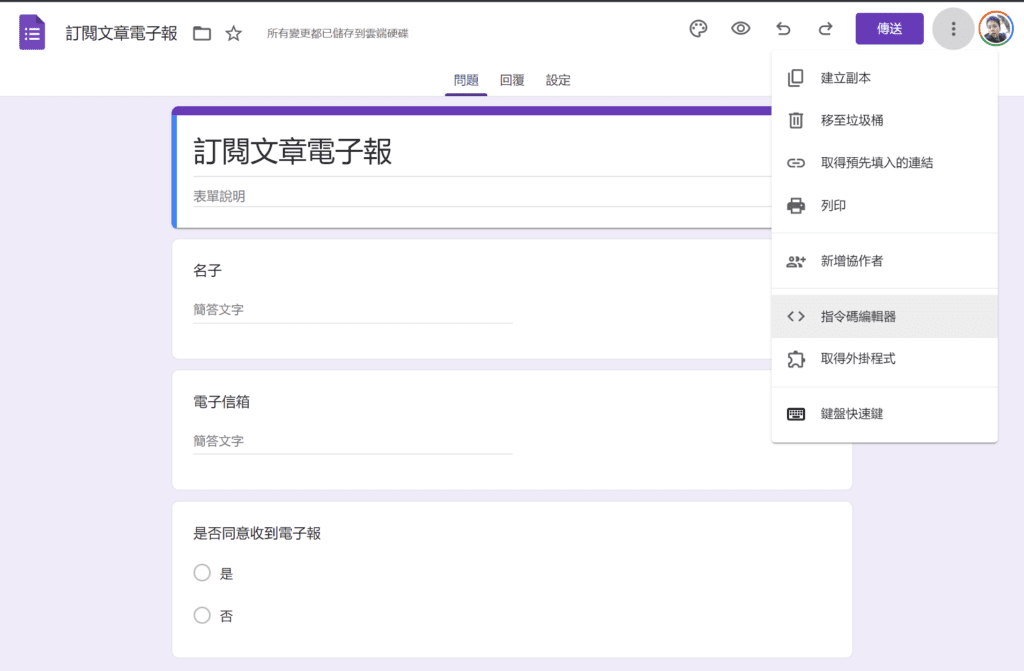
打開您要進行自動化的 Google 表單,點擊右上角的「工具」選單符號為 “⋮” ,並選擇下拉選單中的「指令碼編輯器」。

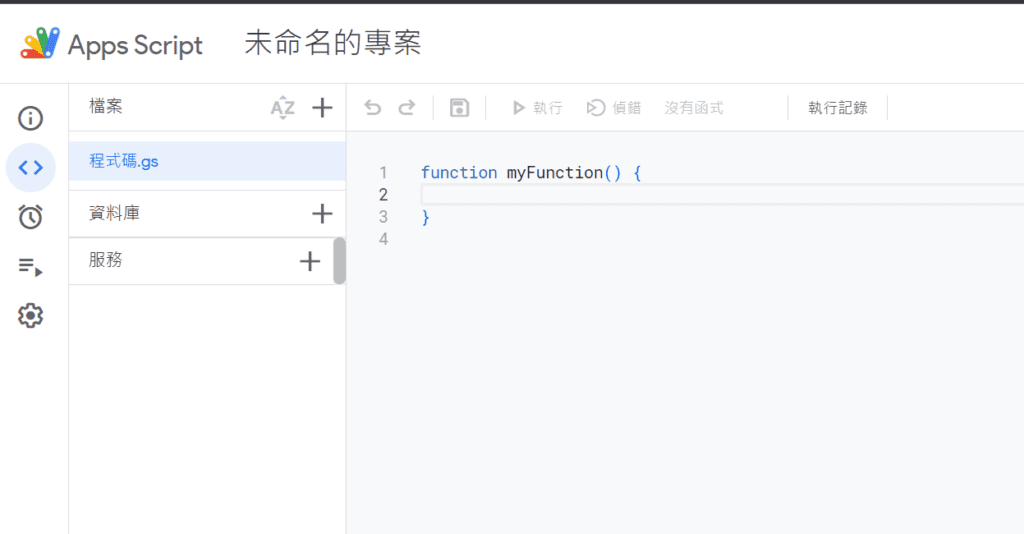
在彈出視窗中,來新增一個 Google Apps Script 專案,此時會進入程式碼區塊。

並把下方程式碼複製並貼入剛剛的程式碼區塊即可。
function sendFormResponsesToLineNotify(data) {
//宣告區
const token = "換成自己的 LINE TOKEN";
var message = "\n\n";
//確認 Google 問卷有無回應
try {
var formResponses = data.response.getItemResponses();
for (var i = 0; i < formResponses.length; i++) {
//取得問卷題目
var item = formResponses[i].getItem().getTitle();
//取得問卷答案
var response = formResponses[i].getResponse();
//將答案填入訊息中
message += item + " : " + response + "\n";
}
} catch (err) {
//測試 Token 可用
message += "No Answers for message.\n\nPower By cjkuo.net\n"
//異常時進行紀錄
Logger.log(err)
}
sendLineNotify(message, token);
}
function sendLineNotify(message, token) {
var options = {
"method": "post",
"payload": {
"message": message
},
"headers": {
"Authorization": "Bearer " + token
}
};
try {
UrlFetchApp.fetch("https://notify-api.line.me/api/notify", options);
} catch (err) {
//異常時進行紀錄
Logger.log(err)
}
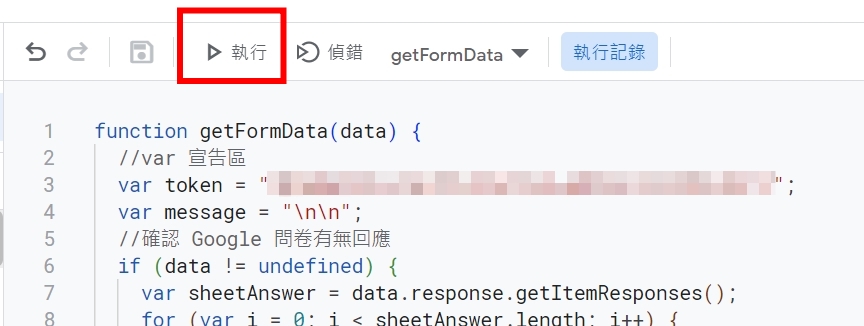
}將程式碼中的 “換成自己的 LINE TOKEN” 改成您之前在 LINE Notify 取得的 Token,儲存並命名這個新的 Google Apps Script 專案並按一下上方的執行。

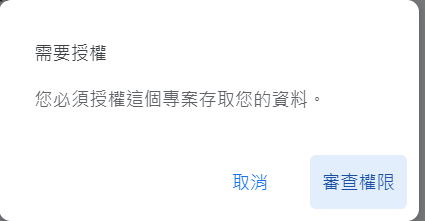
這時候會跳出權限審查,請按下審查權限的按鈕。

選擇使用的Google 帳戶,此帳號只有一個 Google 帳號。

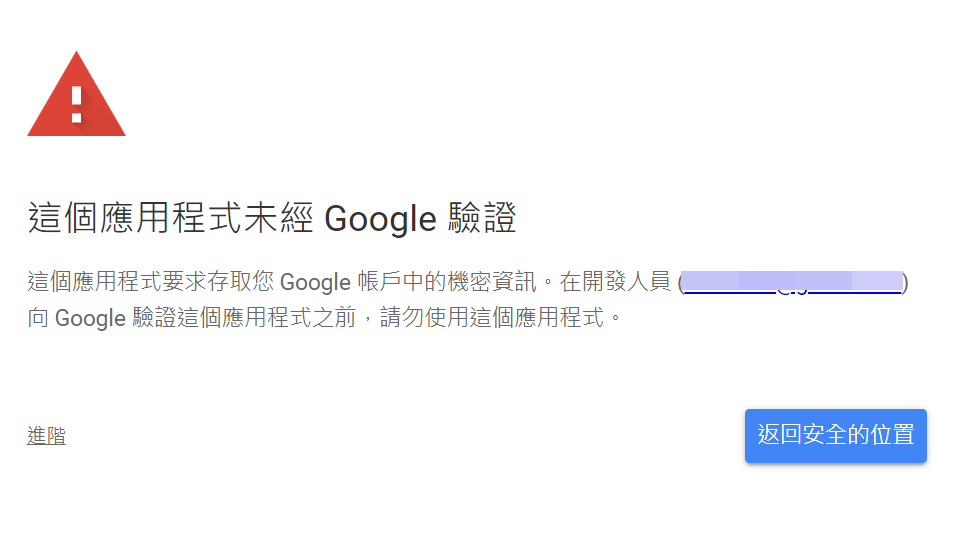
由於我們使用第三方的 LINE Notify API 來發送通知,因此 Google 系統會無法判斷我們傳送的內容是否合法,並出現告警訊息。為了解決這個問題,需要點選左下角的”進階”。

展開畫面後點選左下角”前往 未命名的專案”。

此時會彈出 Google 判斷需要權限種類才能執行,請檢視後並按允許。

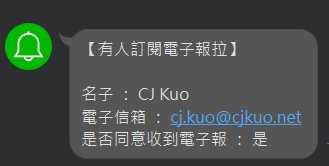
此時看到LINE跳出測試訊息,如下方圖片呈現的內容

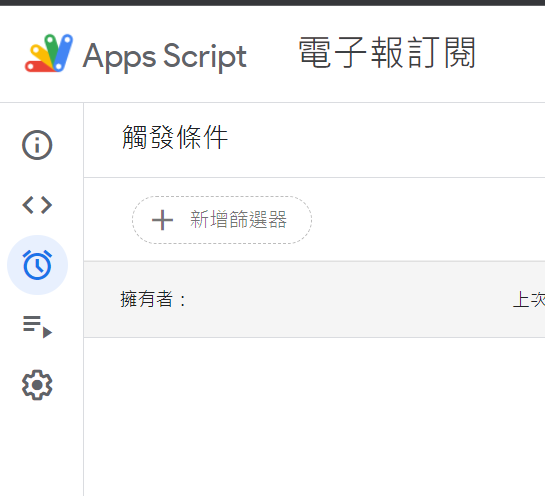
設定觸發條件
接下來,我們要為 Google Apps Script 設定觸發條件,讓它能夠在我們填寫 Google 表單後自動發送 LINE Notify 通知。

在 Google Apps Script 編輯器中選擇「觸發器」標籤頁,點擊「新增觸發器」按鈕。

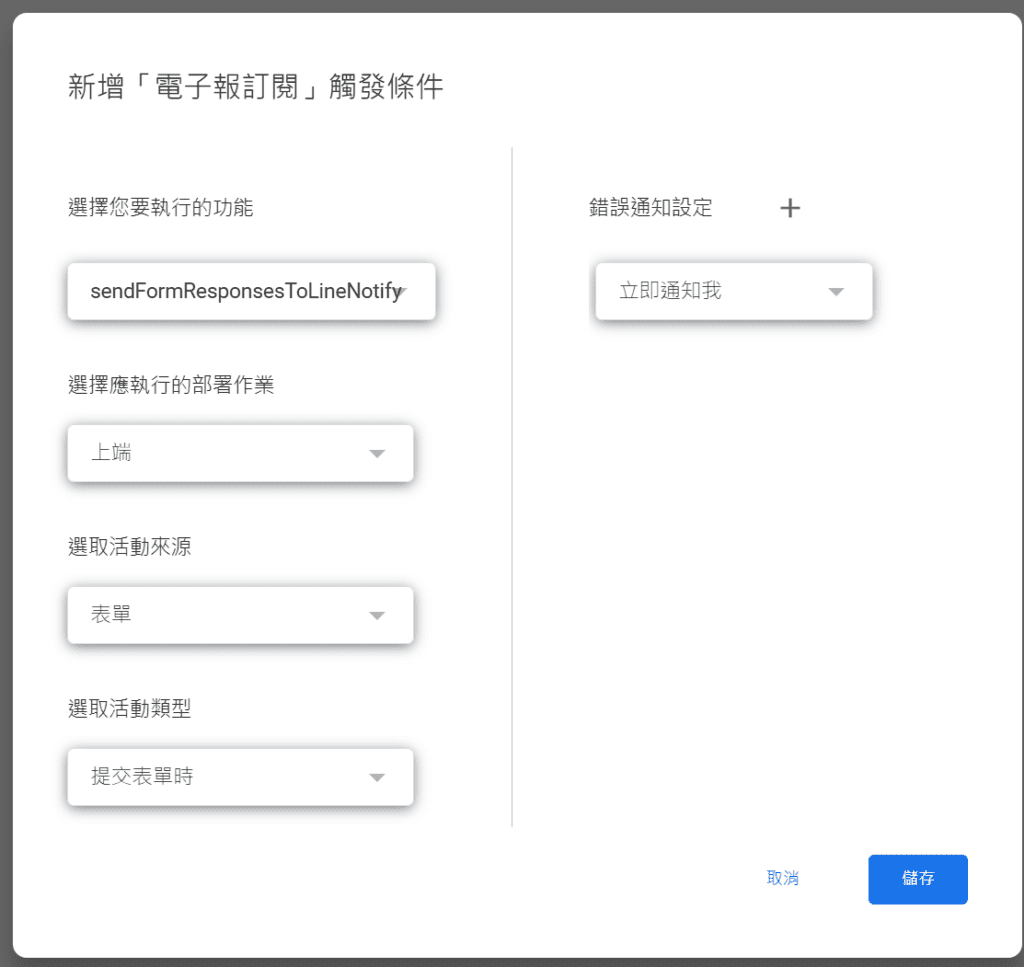
在新增觸發器的設定中,我們可以指定要觸發的函數、觸發的事件、觸發的時間等等。這邊我們需要設定:
- 觸發函數:填寫 Google 表單後自動發送 LINE Notify 通知的函數名稱,”sendFormResponsesToLineNotify”。
- 活動來源:選擇「表單」。
- 活動類型:選擇「提交標單時」。
完成設定後,點擊「儲存」按鈕即可。

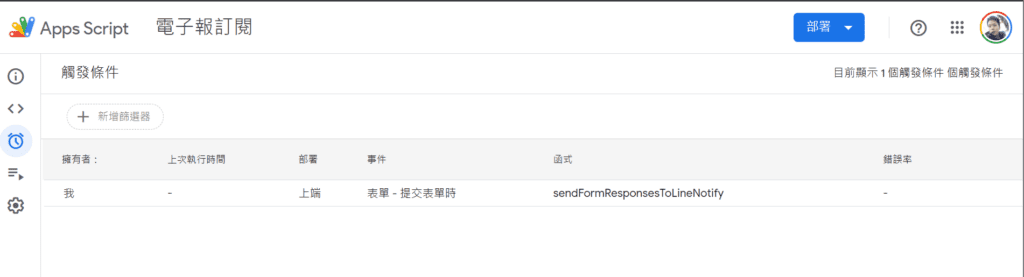
現在可以再觸發器中看到只要有人填寫了 Google 表單並送出,Google Apps Script 就會自動發送 LINE Notify 通知了。

第三 驗證測試
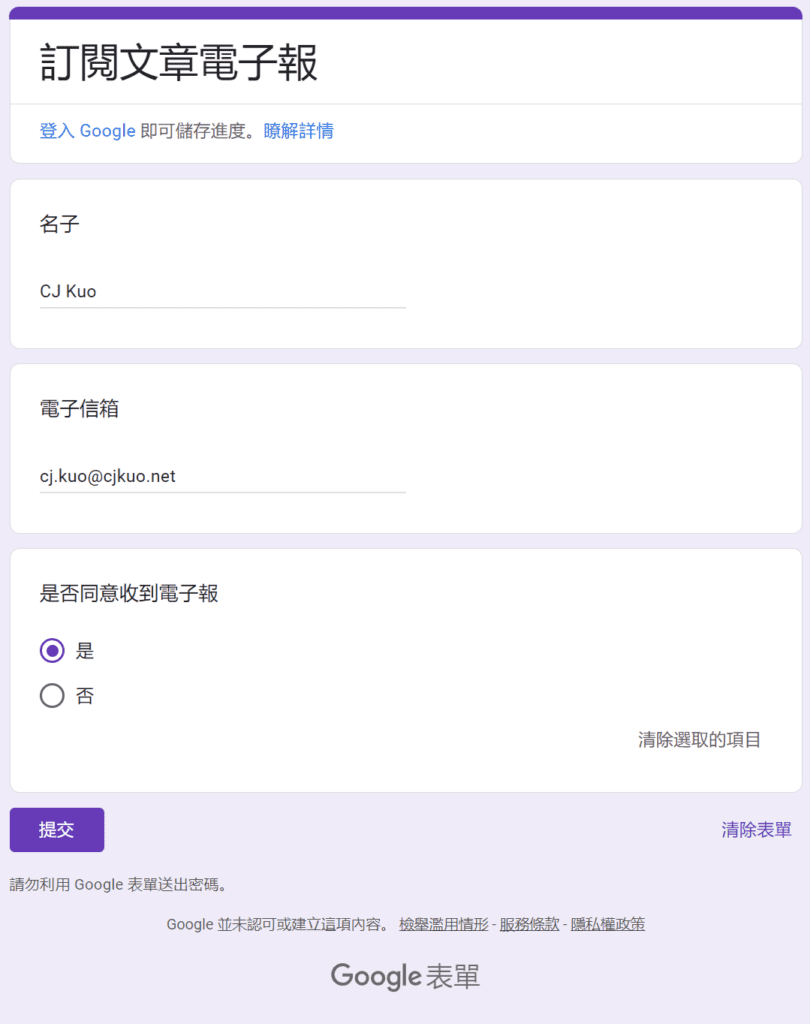
完成觸發條件的設定後,我們可以進行驗證,確保自動發送 LINE Notify 通知的功能正常運作。最快的方式就是打開問卷並回答所有的問題,並送出表單。

如果一切正常,你應該會在 LINE 上收到一條通知,顯示你剛剛透過 Google 表單填的內容,也可以快速檢驗一下客戶資料是否正確。

錯誤排除
如果沒有收到 LINE Notify 通知,可以檢查以下幾點:
- 確認 LINE Notify 與 Google Apps Script 的連動是否成功,Token 是否已經替換?
- 確認 Google 表單中填寫的資料是否正確,是否正確送出了呢?
- 確認 Google Apps Script 中的程式碼是否有誤,是否貼上完整?
- 確認 Google Apps Script 中的觸發條件設定是否正確?
以上幾點都檢查過後,還是有問題的話,可以回到 Google Apps Script 的編輯器中,點擊左側「檢視」選單,選擇「執行記錄」,查看是否有錯誤訊息,進行排除。