在網頁開發和測試過程中,我們經常需要在不同的瀏覽器環境下檢查網站的表現,修改 User-Agent(UA)變得尤為重要。
User-Agent 是瀏覽器向網站傳遞的標識信息,修改不同的 UA 會導致網站呈現不同的內容和行為,可以模擬不同的瀏覽器和設備,從而更全面地測試網站的兼容性。
本文將詳細介紹如何使用 Google Chrome 修改 User-Agent,包括通過開發者工具和擴展插件的兩種方法。
方法一:通過開發者工具設置單一網站的訪問 UA
這種方法適合需要臨時修改 UA 的情況,僅在當前標籤頁生效。
步驟:
- 打開 Chrome 瀏覽器,並訪問需要調試的網站。
- 調出開發者工具(Windows 上按 F12 或 Ctrl + Shift + I,Mac 上按 Option + Command + I)。
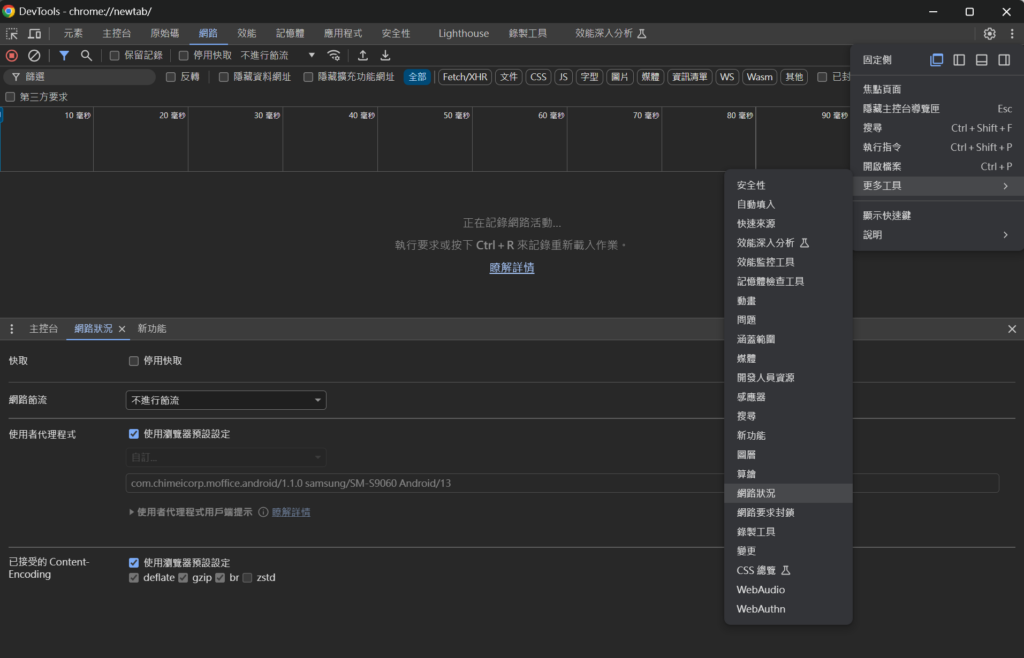
- 點擊右上角的三個垂直點,選擇“More tools(更多工具)”->“Network conditions(網路狀況)”。
- 在“User agent(使用者代理程式)”一欄取消勾選“Select automatically(使用瀏覽器預設)”。
默認勾選代表使用 Chrome 預設的 UA。 - 點擊“Custom…(自訂)”的下拉框,選擇要模擬的 UA,或直接在下面的輸入框中輸入自定義 UA。
- 刷新頁面(Windows 上按 F5 或 Ctrl + R,Mac 上按 Command + R)。
此時 UA 已經是你修改過的了,可以在 Console 中輸入navigator.userAgent進行驗證或前往線上工具statcounter 進行驗證測試

注意:這種方式的修改僅對當前標籤頁有效,新建標籤頁時將恢復默認 UA。
舉例:
假設你正在測試一個網站在不同瀏覽器上的兼容性,想模擬 iPhone 瀏覽器的 UA。按照上述步驟設置後,你可以看到該網站在 iPhone 瀏覽器中的呈現效果,幫助你找出可能存在的問題。
方法二:通過使用擴展插件全局修改 UA
這種方法適合需要長期使用特定 UA 的情況,全局有效。
步驟:
- 下載並安裝 Chrome 插件:User-Agent Switcher and Manager。
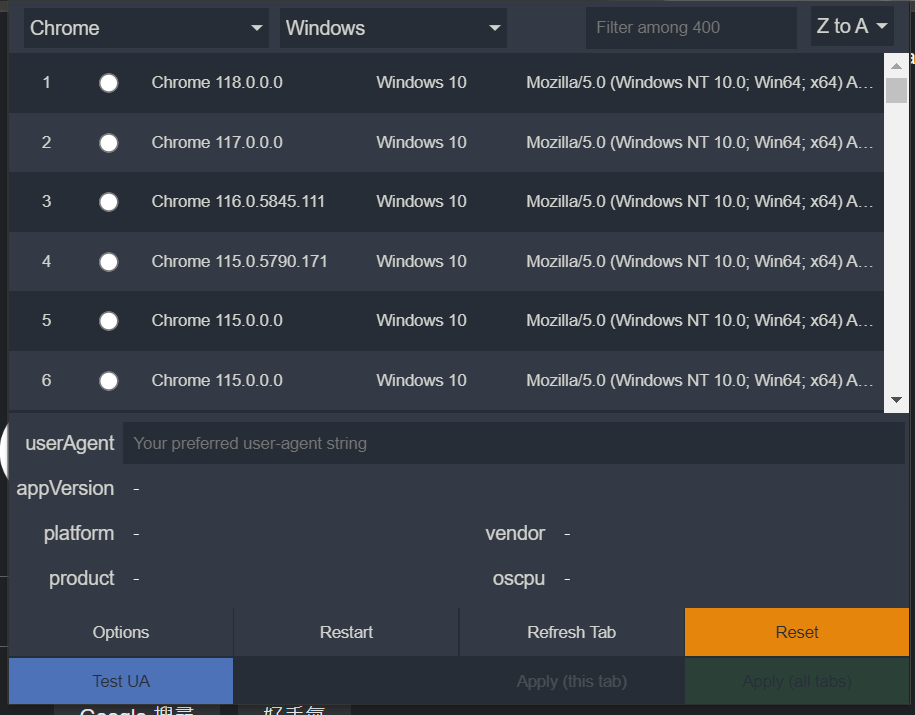
- 打開插件,選擇需要模擬的瀏覽器和操作系統,然後點擊“Apply”。這樣設置後,瀏覽器訪問任何網站時都會使用你設定的 UA。

舉例:
如果你經常需要模擬特定的瀏覽器進行測試,比如 Android 瀏覽器,安裝並設置 User-Agent Switcher and Manager 插件後,你的 Chrome 瀏覽器將始終使用你設定的 Android 瀏覽器 UA,方便你進行持續的測試和開發工作。
結論
修改 UA 是一個簡單而有效的方法,可以幫助我們在不同的瀏覽器環境中進行網站測試和調試。
無論是臨時修改還是全局設置,Chrome 都提供了靈活的工具來滿足我們的需求,通過掌握這些技巧,你可以更高效地進行網頁開發和優化工作。