2021年用戶端的網路頻寬已經在瀏覽網頁上足夠使用,但對於圖片大小仍有三項內容須要考慮主機對外頻寬費用、CDN費用和用戶體驗感受,尤其是將主機放在雲服務業者上或代管機房,圖片傳輸所花的運算跟流量都是白花花浪費掉的錢。
要壓縮的圖片首要條件是,不包含文字整張圖片中只有圖案。使用者在較小的顯示畫面上看圖時,肉眼並無法分辨中高畫素,傳輸大圖檔去做顯示造成載入緩慢使用體驗不好。
提供兩種方式小編較常使用的圖片壓縮網站,iloveimg 可以一次調整多個圖片大小,或是 squoosh 這兩個網站進行圖片調整,以下分別介紹這兩個網站的使用方法。
Squoosh
網站名稱 : squoosh
網址 : https://squoosh.app/
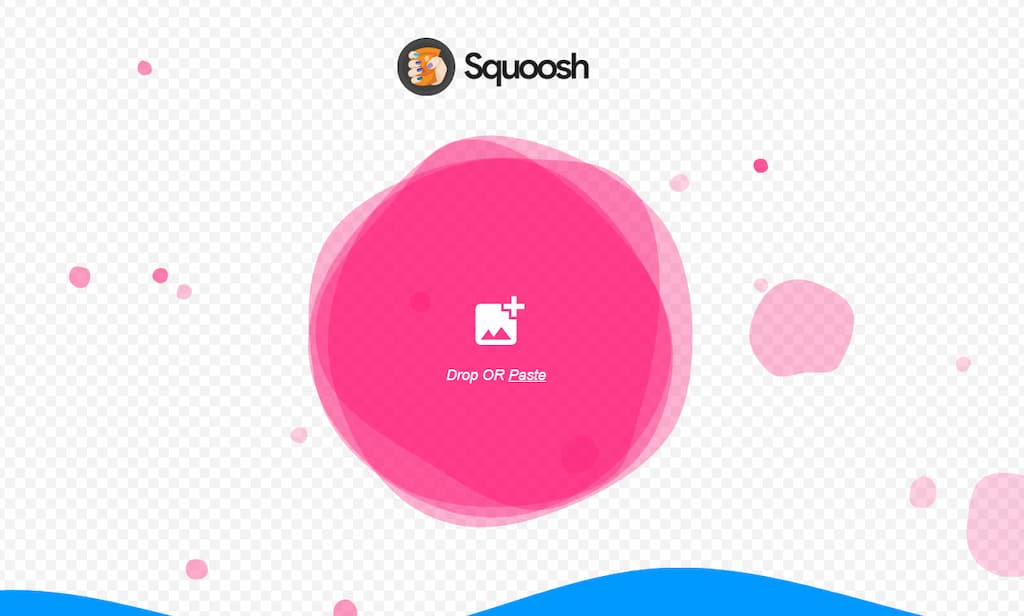
Squoosh 壓縮方式是由 Google 發布的一款壓縮圖片演算法,好處是當安裝 chrome 的 app 還可以離線直接進行壓縮,完全不需要使用到網路,壓縮速度及快。
缺點是同時多張圖片進行壓縮時只能一次一張製作,不能同時上傳一口氣處理完畢。

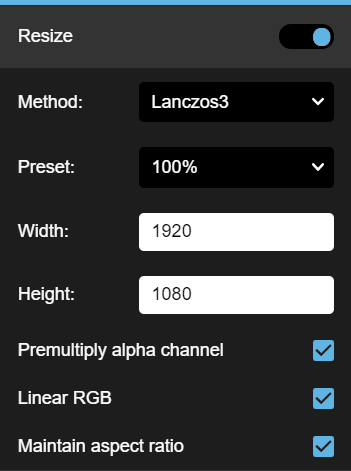
在畫面中可直接線上調整圖片寬度大小,並提供即時預覽讓使用者了解調整過後圖片呈現的樣貌。

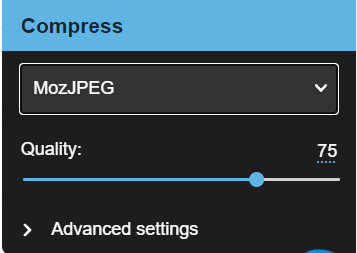
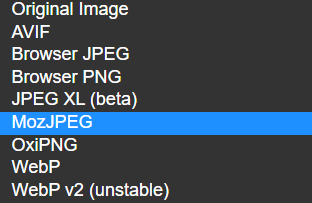
提供多種圖片轉換格式及壓縮比率做選擇,在沒特殊需求的情形下建議使用預設值。


iloveimg
網站名稱 : iloveimg
網址 : https://www.iloveimg.com/zh-tw
iloveimg 功能比較多,可以一次調整多張圖片同時進行大小及壓縮。

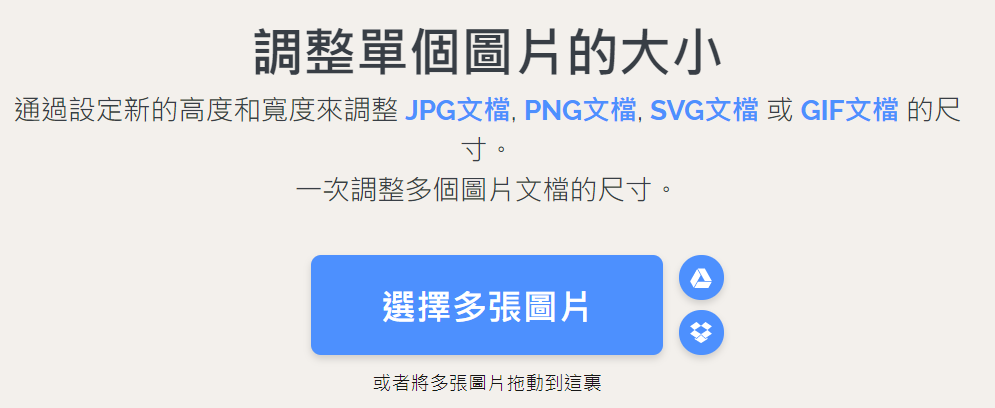
調整圖片大小
第一步把所有圖片拖放至瀏覽器中會自動開始上傳。

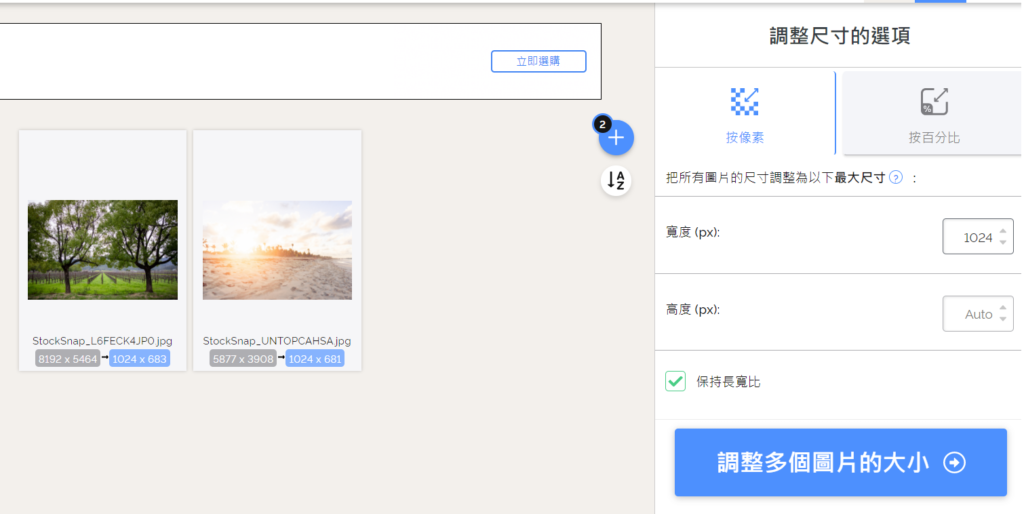
當圖片比螢幕還要大在瀏覽器顯示時會被壓縮,一般網頁上 1024 px 或 1280 px 圖片寬度已經足夠,實際寬度還需依放置位置及版面進行調整。
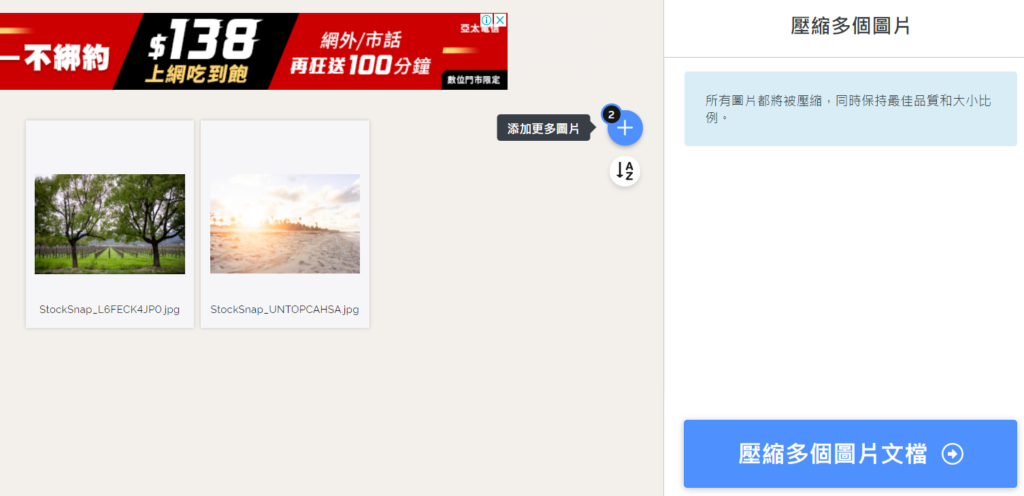
下方範例畫面中上傳兩張圖片,上載完畢後點擊”調整多個圖片的大小”開始進行調整。

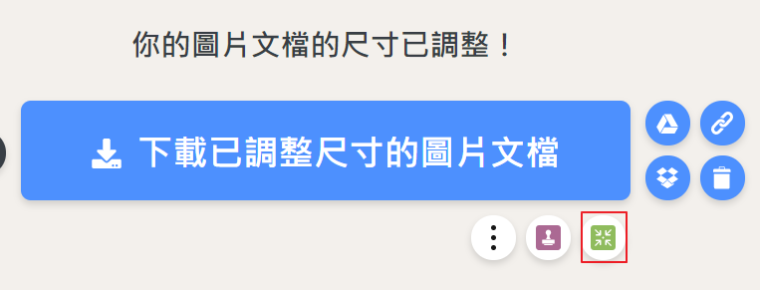
調整完畢後會顯示以下畫面,此時不要急著退出或下載可直接進行圖片壓縮。
按下下方畫面中紅框內的綠色按鈕,網站會將剛剛的圖片自動帶入壓縮畫面中。

壓縮圖片
網頁跳轉後會呈現以下畫面,剛剛調整好大小的圖片會處理區點擊”壓縮多個圖片文檔”。

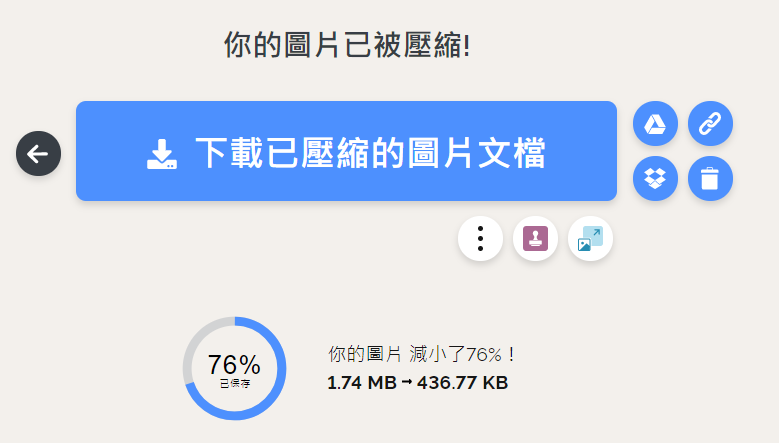
壓縮完成後會自動下載檔案或點選”下載已壓縮的圖片文檔”,下載處理好的圖片。

下方有壓縮前及壓縮後的檔案大小,原始的 51 MB 下降至 401 KB 壓縮比約就 99%。


簡單的幾個動作當網站訪問人數變多時,一樣保持網站頻寬效能並有效提高網頁載入速度。






