身為一個假的資安人員,寫文章時難免也會有需要呈現程式碼的時候。用 WordPress 內建的程式碼呈現套件,真的另一個沒有藝術細胞的人都會深深感到原來自己並不差,原來生活是要比較。
下面這一段就是屬於Wordpress 原生的程式碼呈現方式,平常已經習慣看程式碼時有標註各種顏色,讓閱讀及理解上可以快速地進入狀況。
在只有單一色系的程式碼上閱讀起來相對吃力。
#!/bin/sh
if [ 條件式/判斷式 ]
then
陳述句一
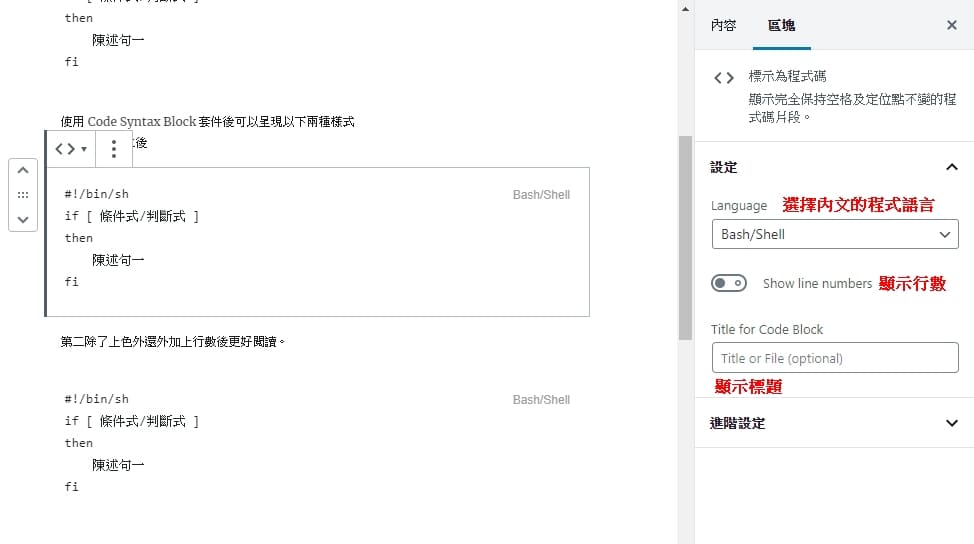
fi使用 Code Syntax Block 套件後可以呈現以下兩種樣式
第一為上色之後
#!/bin/sh
if [ 條件式/判斷式 ]
then
陳述句一
fi第二除了上色外還外加上行數後更好閱讀。
#!/bin/sh
if [ 條件式/判斷式 ]
then
陳述句一
fi套件 Code Syntax Block

下載連結
Code Syntax Block,亦可在 WordPress 後台搜尋外掛下載即可。
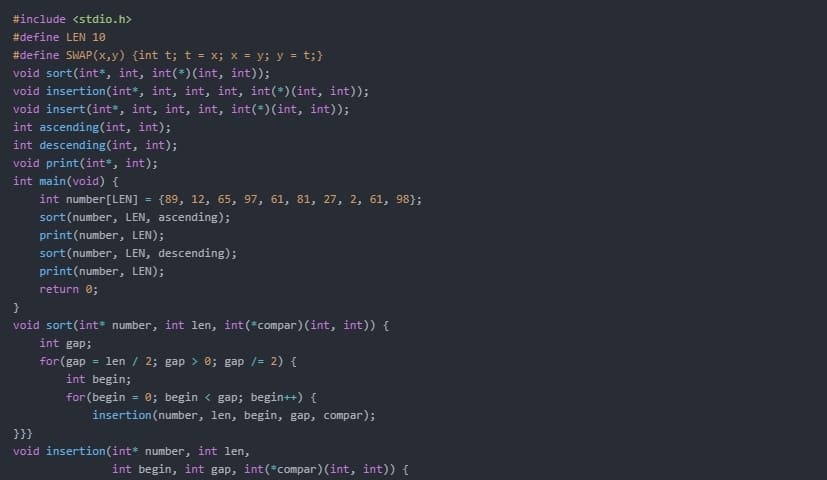
wordpress有不少關於程式碼上色的,但有些已經有段時間沒有更新過,瀏覽 Prism官方網站 發現此外掛支援的程式語言有205種,完全不用擔心未來要介紹其他東西時需要在另尋外掛,一般安裝時套件中只預載幾種主流語言加快載入速度。
設定與語言的操作介面超級簡單明瞭,可根據需求設定語言種類、是否顯示行數及顯示標頭。